안녕하세요, 넷마블 기술관리실 조병승입니다.
이번에는 “제목”에 관한 이야기를 들려드리려고 합니다. (여기서 “제목”은 HTML에서 <title> 태그가 아닌, <h> 태그입니다.) 정답이 있진 않습니다. 각 용도에 맞춰서 너무 구속받지 않는 범위에서 자유롭게 사용하셨으면 좋겠습니다.
제목, 본문, 목차
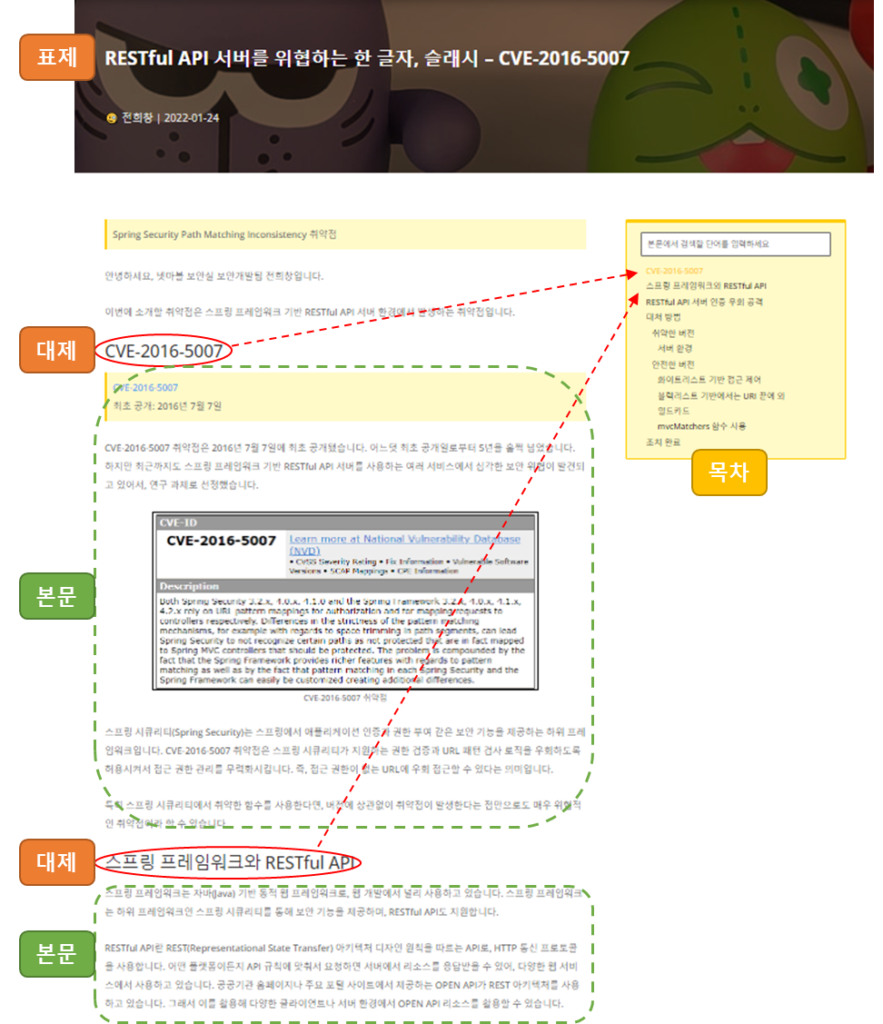
제목은 딱 시점을 지정할 수 없는 과거부터 흔하게 써온 대표 양식입니다. 쓰는 위치나 목적에 따라 표제, 대제, 중제, 소제, 원제, 부제 등 종류도 다양합니다. 시리즈로 연결된 콘텐츠에서는 ‘편·부·장·절’ 같은 구분자를 쓰기도 합니다. 논문, 법조문, 계약서 등등에서도 제목은 각자 위치에서 제 역할을 하고 있습니다.
이런 제목을 모으면 목차가 됩니다. 웹 사이트에서는 주로 ‘TOC(Table of Contents)’라고 부릅니다. 제목 자체가 단순히 글이나 책 전체를 묶는 개념만 있는 것이 아니라, 각 부분을 묶는 단위로도 쓰기 때문에 이들을 활용해 목차를 만듭니다. (‘색인(Index)’이라 부르는 단어 단위 기준은 목차와 다릅니다.)
그래서 긴 본문 안에 각 부분을 주제별로 나눈 제목이 없다면, 목차는 생길 수 없습니다.

웹 문서 속에서는
웹 문서는 주로 최종 결과물이 HTML로 표현됩니다. HTML에서 사용하는 각 요소를 섞어서 웹 페이지 하나하나가 완성되죠. 이때, HTML 페이지의 모양새는 CSS로 채웁니다. 이외 동적 요소나 기능 요소는 자바스크립트 등으로 덧붙입니다. 아마 다들 저보다 훨씬 더 잘 알고 계시리라 생각합니다.
H태그
H태그는 HTML에서 각 섹션의 제목을 표현하는 요소입니다. 누군가에게는 웹에서 제목이라는 템플릿 스타일을 미리 지정해 두는 의미 정도만으로 그칠 수도 있지만, 깊게 들어가 보면 HTML이 일반에 공개된 최초 시점부터 함께해 온 뿌리 깊은 요소입니다.
H태그는 h1부터 h6까지 있습니다. 흔히 사용하시는 마크다운(Markdown)에서도 제목은 # 1개부터 6개까지 있습니다. 서로 1대1 매칭이 되죠. 쓰는 위치나 목적에 따라 다른 종류의 제목을 쓰는 방식은 HTML에서도 반영할 수 있습니다. H태그가 가진 숫자가 그 역할을 구분합니다.
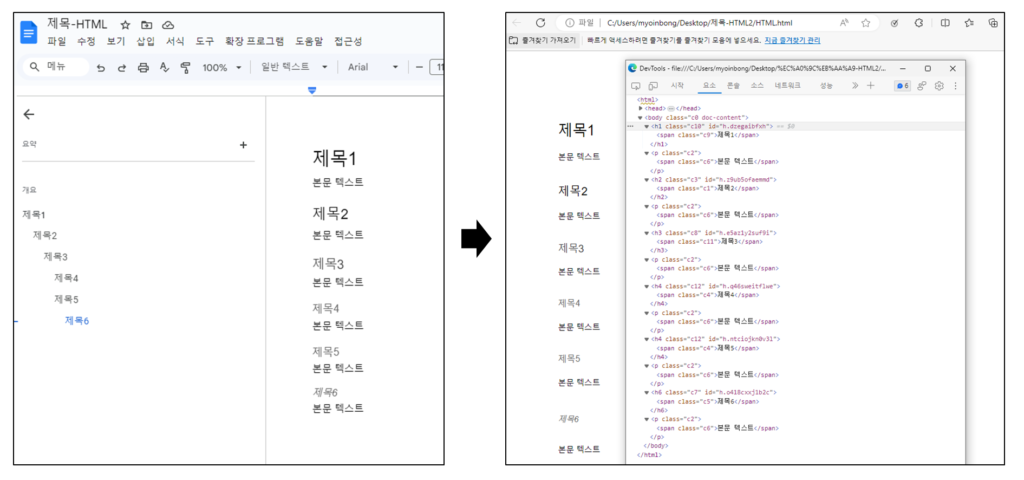
예를 들면, 표제는 h1, 대제는 h2, 중제는 h3, 소제는 h4 등으로 맞출 수 있습니다. 실제로 구글독스나 MS워드에서 제목1, 제목2, 제목3, 제목4라는 텍스트 스타일을 설정하고 HTML 파일로 내보내기 또는 다른 이름으로 저장을 해보면, <h1>, <h2>, <h3>, <h4> 태그로 들어가 있습니다.

P태그
P태그는 HTML에서 본문을 작성하는 기본 요소입니다. 코드블럭, 인용문, 리스트 등 본문 구성을 위한 다른 요소도 있지만, 가장 기본이 되는 요소는 최소한 2023년 기준으로는 P태그입니다. 마크다운에서 아무런 표시 양식 없이 쓰는 평문은 웹 문서로 치환될 때 P태그로 치환됩니다.
H태그와 마찬가지로, 구글독스에서 일반 텍스트 스타일이거나 MS워드에서 표준 스타일인 파트는 모두 <p> 태그로 들어가 있는 것을 볼 수 있습니다.
직접 웹 문서 사이트나 솔루션을 만든다면 P태그를 본문 요소로 쓰지 않아도 텍스트 자체는 그대로 웹 페이지에 나오긴 합니다. 하지만 P태그를 지정함으로 얻을 수 있는 특성과 특징을 모두 포기한다는 의미가 되기도 하므로, 최대한 형식에 맞추는 것이 좋습니다.
TOC
웹 문서에서 TOC는 어느 부분의 목록을 만들 것인지 범위를 먼저 정해야 합니다. 웹 사이트 전체에 있는 웹 문서 제목 목록을 만들 것인지, 웹 페이지 하나 내부에 있는 본문 제목 목록을 만들 것인지, 이 둘을 합쳐서 보여줄 것인지 등 선택 관문을 넘어야 합니다. 선택을 마쳤다면, TOC는 해당 범위 안에 있는 제목을 정렬하면 기본 구현을 끝낼 수 있습니다.
주로 텍스트 자체는 제목을 그대로 상속받으므로, TOC는 웹 문서에 의존하는 특성이 강하다고 할 수 있습니다.
우리가 쓰는 문서 도구 대부분 이미 반영돼 있다
여기까지 이야기한 텍스트 기본 스타일 지정 관련 기능은 우리가 쓰는 문서 도구 대부분 이미 반영돼 있습니다. 구글독스와 MS워드 이외 노션, 컨플루언스, 미디어위키, 원노트, 에버노트 등 대부분의 웹 문서 도구에도 같은 방식이 이미 있습니다. 전통적이고 대중적인 위지윅(WYSIWYG) 방식 에디터는 물론이고, 블럭(Block) 방식 에디터에서도 기본 기반 요소로 정착돼 있습니다. 입력하는 필드나 창에 텍스트 스타일을 지정하는 기능이 있다면, 거의 100%에 가깝다고 봐도 무방할 정도입니다.
각 제목 스타일의 넘버링마다 1대1 매칭되는 H태그가 있습니다. 대부분의 도구에서 제목 스타일과 H태그 둘 다 6종류까지만 있는 것도 관전 포인트입니다. (누가 시작이었을까요?)
마크다운과 HTML은 1대1 매칭
마크다운으로 문서를 작성할 때도 마찬가지입니다. 마크다운 문법은 거의 대부분 HTML 요소와 1대1로 매칭됩니다. 마크다운을 처음 접하는 분들에게는 마크다운 문법 자체가 익숙지 않아서 규칙을 외우지 못한 어색함이 있을 뿐이죠. 문서를 작성하는 경험 자체는 웹 문서 도구에서 문서를 작성하는 경험과 크게 다르지 않습니다.
여기까지 이야기를 풀고 보니, 뭔가 당연한 것을 엄청 장황하게 풀어 쓴 기분이 듭니다. 제목 스타일을 지정하는 행위 자체에는 특별함이 있지 않습니다. 그저 2023년에 있는 우리에겐 너무나도 당연하고 자연스러운 것이죠.
문서 구조의 틀은 제목 스타일 지정이 아니라 순서
문서에서는 지정한 제목 스타일 순서를 어떻게 잡느냐가, 문서 전체의 흐름과 양을 잡는 기둥과 보가 됩니다. 혹시라도 기둥과 보의 역할을 모르는 분이 계실 수 있으니, 그에 대한 간단한 설명은 아래 링크로 대체하겠습니다.
제목 스타일 지정 자체는 이미 다들 익숙하게 쓰고 계실 터라, 아래 소개하는 팁은 평소 쓰시던 습관과 비교해 보시면 좋을 것 같습니다.
스타일의 외적 모양은 CSS일 뿐
제목 스타일 종류로만 바라보면, 제목1부터 제목6까지는 각자 독립적인 스타일 계층으로만 보일 수밖에 없습니다. 스타일 계층으로만 바라보게 되면, 각 스타일의 외적 모양에만 집중하게 되죠. 그래서 폰트 크기, 두께, 색상 등에만 집중해서 사용하게 됩니다. 하지만 스타일의 외적 모양이 아니라, 본문 내용을 나누는 계층 단계라고 생각하고 쓰시는 것이 좋습니다. HTML과 CSS를 분리해서 쓰는 것처럼 말이죠.
마크다운으로 쓸 때는 글자 크기가 작아져야 한다고, # 개수를 늘려 쓰거나 하지 않습니다. 또한, 글자 크기가 커져야 한다고 본문에 #을 붙여서 쓰지도 않습니다. 제목과 본문의 역할과 범위에 맞춰서 평문으로 작성하죠.
글자 크기는 제목 스타일 종류가 아닌, CSS로 수정해야 하는 영역입니다. 폰트 크기 차이로 느끼는 이질감은 각 개인마다 다르기 때문에, 여럿이 같이 작성한 여러 문서를 모았을 때 서로 들쭉날쭉해질 수밖에 없습니다.
“나는 나 혼자 쓰는 문서니까, 섞일 일은 없어”라고 생각하신다면, 그 역시 오산입니다. 이미 통용되는 문서 도구 대부분 같은 형식으로 서로서로 복사 붙여넣기 하고 있기 때문에, 도구마다 완벽히 동일한 CSS를 차용하고 있지 않으므로 결국 혼란을 겪는 스스로를 마주하게 됩니다. 그래서 마크다운으로 작성한 문서를 옮겨보면, 불필요한 스타일 혼합이 생기지 않습니다. 눈에 보이는 폰트 크기나 두께를 고려해서 작성하지 않았기 때문이죠.
스타일의 외적 모양은 CSS일 뿐입니다. 제목1부터 제목6까지 스타일 명칭에 붙은 숫자를 계층 단계라 여기고 쓰는 것이 좋습니다.
하행은 0~1단계씩만, 상행은 자유!
제목 스타일 명칭에 붙은 숫자를 계층 단계로 여기기 시작했다면, 다음에는 계층 단계 흐름을 관리해야 합니다. 이때 스타일 외적 모양의 이질감이 있을 순 있으나, 지킬 규칙은 그리 어렵지 않습니다.
하행은 0~1단계씩만, 상행은 자유!
간단한 예를 들어보겠습니다.
# 윤동주
## 1948년 초판본
### 서시
죽는 날까지 하늘을 우러러 한 점 부끄럼이 없기를… (생략)
### 자화상
산모퉁이를 돌아 논가 외딴 우물을 홀로 찾아가선 가만히 들여다봅니다… (생략)
### 소년
여기저기서 단풍잎 같은 슬픈 가을이 뚝뚝 떨어진다… (생략)
…(생략)
## 재인쇄본
### 서시
죽는 날까지 하늘을 우러러 한 점 부끄럼이 없기를… (생략)
### 자화상
산모퉁이를 돌아 논가 외딴 우물을 홀로 찾아가선 가만히 들여다봅니다… (생략)
### 소년
여기저기서 단풍잎 같은 슬픈 가을이 뚝뚝 떨어진다… (생략)
…(생략)
# 김소월
## 전기시
### 진달래꽃
나 보기가 역겨워 가실 때에는 말없이 고이 보내드리우리다… (생략)
### 엄마야 누나야
엄마야 누나야 강변 살자 뜰에는 반짝이는 금모래 빛… (생략)
### 산유화
산에는 꽃 피네 꽃이 피네 갈 봄 여름 없이 꽃이 피네… (생략)
…(생략)
## 후기시
### 팔벼개 노래조(調)
첫날에 길동무 만나기 쉬운가 가다가 만나서 길동무 되지요… (생략)
### 제비
하늘로 날아다니는 제비의 몸으로도 일정한 깃을 두고 돌아오거든!... (생략)
…(생략)
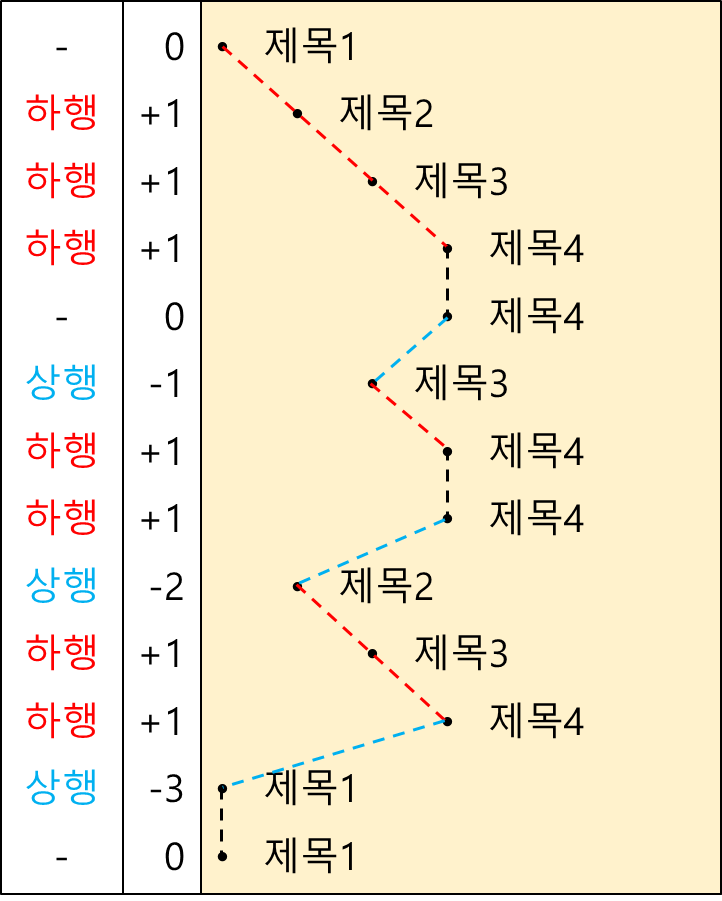
예시는 간단히 마크다운 문법으로 제목과 본문만 나열한 형태입니다. 윤동주 시인과 김소월 시인 안에서는 각 제목 단계가 내려갈 때는 0~1단계씩 내려갔습니다. 그리고 이 두 시인 사이가 나눠지는 자리에서는, 3단계에서 1단계로 바로 올라왔습니다.
단계 차이가 없을 때는 동일한 단계로 나열하고, 그 안에서 다시 내용 분기가 생길 때 1단계 하행입니다. 제목이 표현하는 단계가 끝났을 때에는 상행으로 돌아와 다음 본문을 시작하는 패턴입니다.

제목 단계를 맞춰서 작성하다 보면, 종종 문서 초반부에서 이미 하위 단계로 지정한 표제어가 문서 중반부 이하에서 등장할 때가 있습니다. 정확히 정형화한 상황을 모두 찾아서 설명하기에는 한계가 있겠으나, 아래 예시에서는 ‘정의’와 ‘대표적 사례’가 H4로 돼 있습니다.
# 문서에서 제목을 잘 쓰는 방법
## 일상 문서
### 수필
#### 정의
#### 대표적 사례
## 보고서
#### 정의
#### 대표적 사례
‘일상 문서’가 아래로 내려갈 때는 자연스럽지만, ‘보고서’에서는 H2가 한 번에 H4로 내려갔습니다. 하행은 0~1단계만 하자는 원칙이 지켜지지 않았네요. 이 예시에서는 ‘보고서’ 아래에 있는 ‘정의’와 ‘대표적 사례’를 H3로 올리기보다는 H2에 더 큰 범주의 용어를 추가하는 것이 좋아 보입니다. ‘보고서’를 H3으로 내리고, ‘보고서’를 포괄할 수 있는 표제어인 ‘업무 문서’ 정도면 되지 않을까 싶네요. 아래는 수정한 결과입니다.
# 문서에서 제목을 잘 쓰는 방법
## 일상 문서
### 수필
#### 정의
#### 대표적 사례
## 업무 문서
### 보고서
#### 정의
#### 대표적 사례
제목을 단계에 맞춰 쓰는 습관을 들이면, 계층을 표현한 분류가 어색한 부분을 찾을 때 적절한 도움이 되기도 합니다. 만약 단계를 구분하는 게 너무 힘들다면, 그냥 모두 같은 단계 통일해서 쓰는 것부터 시작해 보시면 어떨까요?
밑줄과 구분선을 구별하라
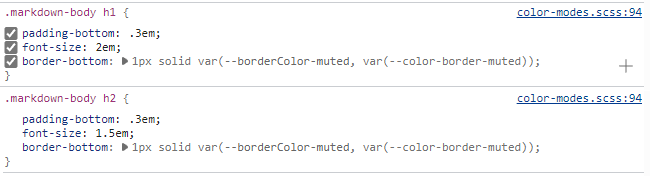
제목 자체를 강조하거나, 가시성을 확보하기 위해 제목 아래에 밑줄을 추가할 때가 많습니다. 깃허브에서도 마크다운 문서를 웹 페이지로 기본 렌더링할 때 H1과 H2에는 밑줄이 붙어 있습니다.
밑줄은 보통 HTML 요소로 <u> 태그를 사용하거나, CSS로 text-decoration이나 text-underline-position 등을 사용합니다. 반면, 구분선은 HTML 요소로 <hr> 태그를 사용하거나, CSS로 border 스타일을 사용하죠. 그런데, 깃허브에서 제목 아래에 넣은 밑줄은 이 패턴과는 조금 다릅니다. 모양은 <hr> 태그처럼 보이지만, <h> 태그에, 기본 CSS 스타일로 border를 설정한 상태죠.

아마도 익숙함이 함정이 됐을까요? 이런 모양으로 비슷하게 보이도록 밑줄이 아니라, 구분선을 추가해서 쓰는 경우를 자주 접합니다. 특히 컨플루언스나 노션 등에서 자주 목격하고 있습니다. 구분선을 썼기 때문에 웹 페이지 구조로 보자면 <hr> 태그가 추가된 거죠. 제목과 그 아래 따라오는 본문은 서로 한 몸처럼 보여야 하는데, 구분선으로 인해 HTML 요소 구조 맥락으로는 제목과 본문의 맥락이 직접 연결되지 않는 문서가 되는 거죠.
혹시라도 마크다운 문법으로 작성하면서 제목 다음에 <hr> 태그가 되기를 의도하고, ---나 ***을 입력하고 계셨던 분도 있으실까요? 이 역시 앞서 이야기한 잘못된 구분선 활용 사례입니다. 의도한 행위는 말 그대로 줄이 길게 그어진 모양만 나오면 되는 것이고, 이는 <hr> 태그가 아닌 CSS로 해결할 영역입니다.
당장은 사람이 읽는 기준에서 구분선의 의미와 무관히 맥락 그대로 전달이 된다고 하더라도, 문서 도구 버전을 업데이트하거나 다른 문서 도구로 문서를 이전할 때 CSS가 달라질 수 있습니다. 제목과 밑줄 사이 간격이 재조정되거나 모양이 바뀌면, 기존 문서를 모두 재처리해야 하는 수고가 따라오게 됩니다.
또한, 시맨틱이나 머신 리더블(Machine-readable) 관점에서도 구분선이 주는 영향은 의도했던 밑줄과는 매우 다르기 때문에 주의가 필요하다고도 할 수 있습니다.
SEO는 잊어도 된다
웹 문서 하나에 H1 태그는 1개만 있어야 하는가
제목 스타일을 사용하는 방식을 조금 깊이 찾다 보면, 필연적으로 ‘SEO(Search Engine Optimization, 검색 엔진 최적화)’와 마주하게 됩니다. 그리고 SEO를 위해 ‘웹 문서 하나에는 H1 태그가 1개만 있어야 하는가’라는 주제로 많은 이야기가 오가는 것을 같이 볼 수 있습니다.
1개만 있어야 한다는 주장 뒤에는 SEO가 있고, 여러 개가 있어도 된다는 주장 뒤에는 구글이 있죠.
- More than one H1 on a page: good or bad? – YouTube
- H1 Headings: Over 50% of SEOs Doing it Wrong? – searchenginejournal.com
- Google Says H1 Headings Are Useful but Not Critical – searchenginejournal.com
- The Truth About Multiple H1 Tags in the HTML5 Era – Envato Tuts+ (tutsplus.com)
전체 인터넷 사용자가 사용하는 검색 엔진에는 구글만 있진 않습니다. 국내 기준으로는 네이버, 다음, 빙(Bing), 줌(Zum) 등도 있죠. 글로벌을 기준으로 보더라도 빙, 야후(Yahoo), 얀덱스(Yandex), 바이두(Biadu), 덕덕고(Duckduckgo) 등이 더 있습니다. 다만, 구글의 검색 점유율이 나머지 대비 독보적으로 높은 거죠. 스탯카운터가 공개한 2022년 7월부터 2023년 6월까지 글로벌 검색 엔진 점유율을 보면, 구글은 약 92%를 차지하고 있습니다.
어느 쪽이 탄탄한 주장인가에 대한 판단은 각자에게 맡기겠습니다.
우리가 작성하는 문서 대부분은 SEO와 무관하다
다만, 우리가 작성하는 웹 문서 중 SEO의 영향을 받아야 하는 문서는 극히 일부입니다. 회의록, 업무 일지, 보고서처럼 대부분 비공개 영역에서 보관하고 공유하는 문서가 주를 이룹니다. 퍼블릭한 검색 엔진에 최적화할 문제가 아닌 거죠. 즉, SEO는 거의 신경 쓰지 않아도 괜찮습니다. 업무 툴 안에 있는 검색 기능에 잘 잡히는 정도면 충분합니다. 그러므로 본문 제목의 시작점을 H1과 H2 중 무엇으로 할지는 기호와 선택의 문제입니다. 그리고 한번 선정한 규칙을 꾸준히 잘 유지하는 것이 좋습니다. 코드 컨벤션처럼 말이죠.
전문 검색(Full-Text Search)을 구현하려면, 검색 결과 정렬 순서에서 관련도(Relevance) 점수를 산정해야 합니다. 이때도 마리아DB(MariaDB)나 엘라스틱서치(Elasticsearch) 기본 패키지만 써도 충분합니다.
- Full-Text Index Overview – MariaDB Knowledge Base
- Full-Text Search Functions | Elasticsearch Guide [8.9] – Elastic
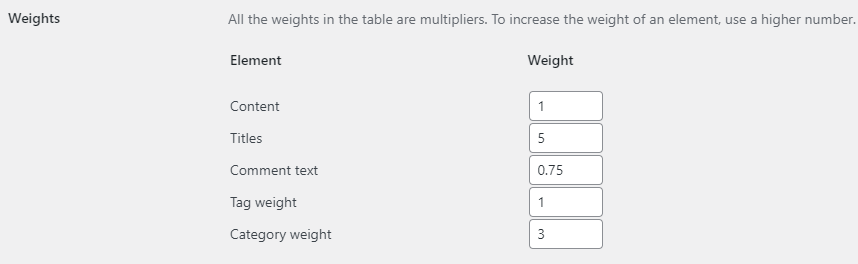
제목에 지정한 스타일마다 서로 관련도 가중치 점수를 다르게 주는 방식으로 정렬 순서를 튜닝할 수 있습니다. 가장 상위 계층인 H1은 1점, 다음 순서인 H2는 0.8점, H3는 0.6점, 본문 텍스트는 0.1점처럼 부여하는 계층별 중요도 점수 배정 방식도 있고, 웹 문서 자체의 맥락을 구성하는 요소별 점수 배정 방식도 있습니다. 마리아DB와 엘라스틱서치로도 관련도 점수를 튜닝할 수 있으니, 제목 스타일 지정을 무엇으로 하느냐가 문서 활용도를 높이기 위한 기본 중의 기본이라고 하는 게 맞을 것 같습니다.

경험상 검색 기능이 좋지 않은 경우보다는, 검색 결과로 나왔으면 하는 콘텐츠 자체가 없는 경우를 더 많이 마주합니다. 문서를 작성할 때 시각적 요소는 CSS로 반영할 영역이라는 것을 잊지 말고, 부족한 내용 채우기에 집중하셨으면 좋겠습니다.